Deliver Higher Excellence
Nov 2022 - Jan 2023
DHE is a trusted shipping and fulfillment company in North America, offering comprehensive and turnkey solutions for brands in Canada to reach the North American market with ease for all their fulfillment logistics needs.
Marketing Web Redesign / Case Study
Role:
Visual Design, Web Design
Tools:
Photoshop, Illustrator & Indesign
My responsibilities included redesigning the website through analysis, visual design, information architecture, wireframing, and mockups.
Problems
After conducting a careful analysis of the existing DHE website design, we have identified several issues that significantly impact the user experience. These include cluttered and outdated visual elements, inadequate support for WCAG guidelines, and a lack of support for the call-to-action (CTA).
How might we improve the user experience to make it easier and more intuitive for users to navigate the site and find what they're looking for?
Solution
As part of the website redesign process, we have implemented several design changes to improve the overall user experience while following our new guidelines. These changes include:
01.
Navigation Improvements
● Eliminating repetitive pages that had the same content
● Introducing a sustainability page to reflect their commitment to environmental sustainability and carbon-negative deliveries
● Adding a "Get Started" button to expedite the quote search process
02.
Clear CTAs:
● Using action-oriented language, such as "Track Your Shipment" or "Chat With Us," for users to take action
● Utilizing floating CTAs to help users quickly find their intended goals, potentially saving time and reducing friction in searching for desired actions
03.
Clear and Effective
Visual Hierarchy:
● Using larger elements such as bigger fonts, buttons, or images to convey greater importance
● Enhancing contrasting colors to create differentiation using different font weights or styles
● Using visual cues such as lines or icons to guide the user's eye and indicate the flow of information on the page
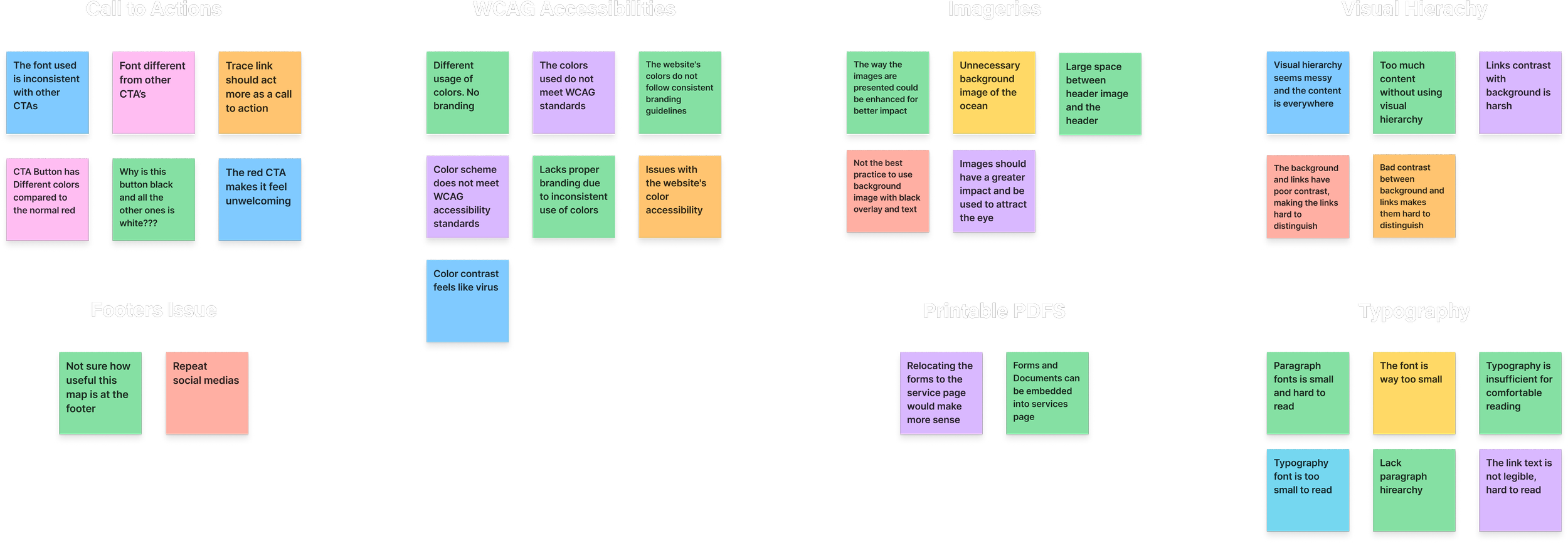
Affinity Mapping
I reviewed my notes and the current website carefully and wrote my observations onto sticky notes. I then used affinity mapping to process to group together similar pain points into clusters.
Persona
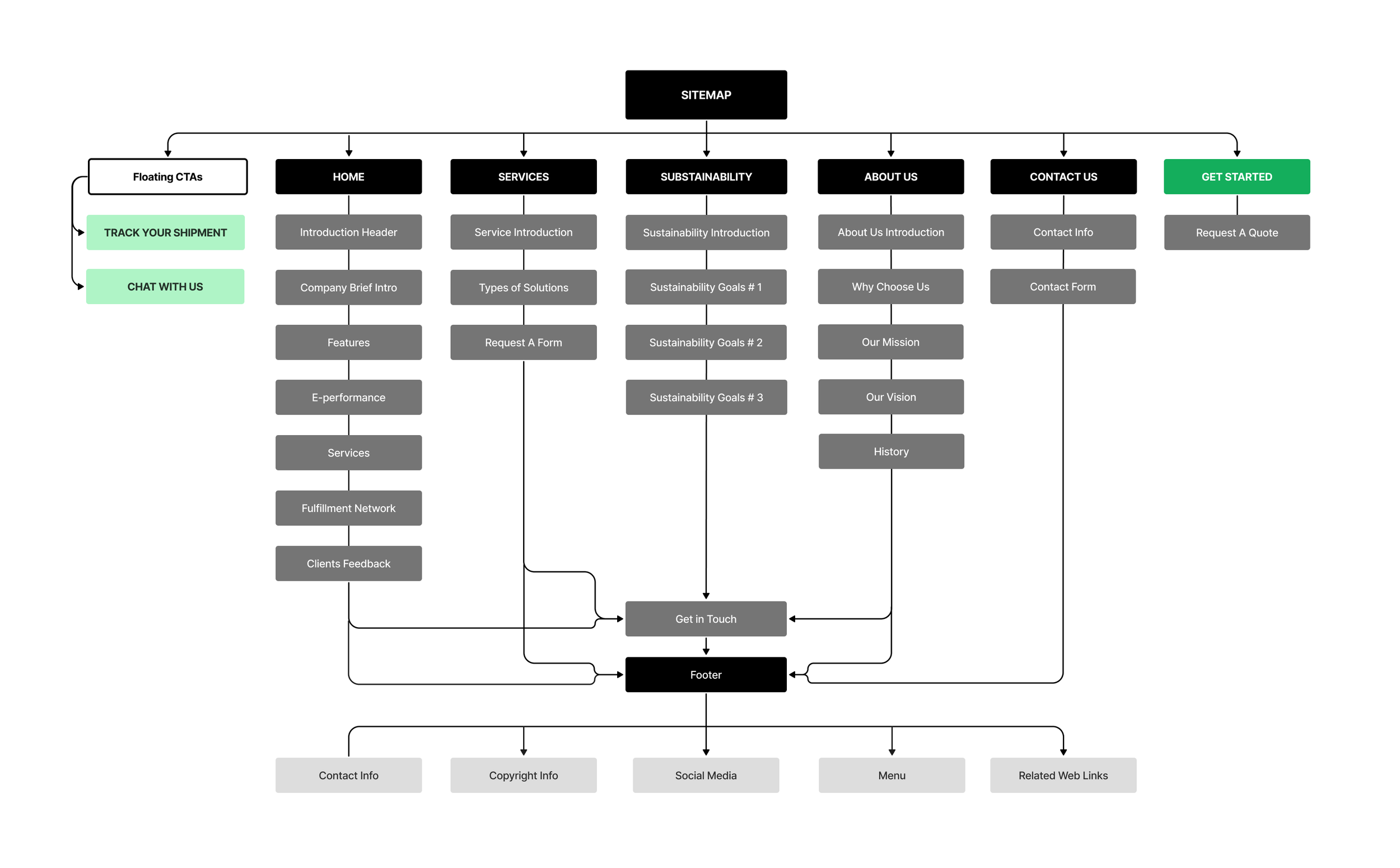
Sitemap
I mapped out the website's structure and content to create a logical and intuitive sitemap.
Research
Before starting sketches, we conducted competitor research to explore the design styles and strategies employed by other fulfillment companies in the eCommerce space.
Ideate & Create
After reviewing with the team on the site map and research, I quickly sketched out some wireframes where I could get some feedback so that I can get started with the site.
Design Solutions
Before - Home
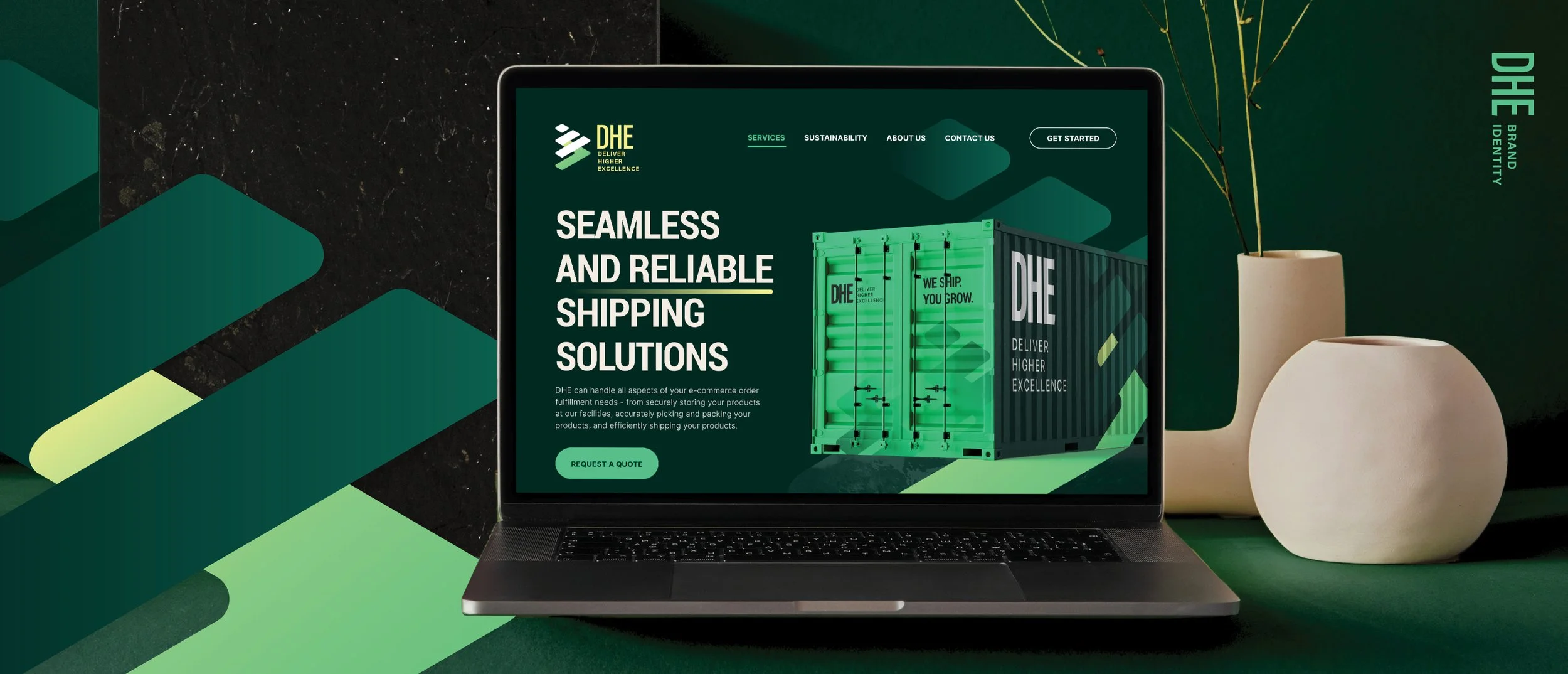
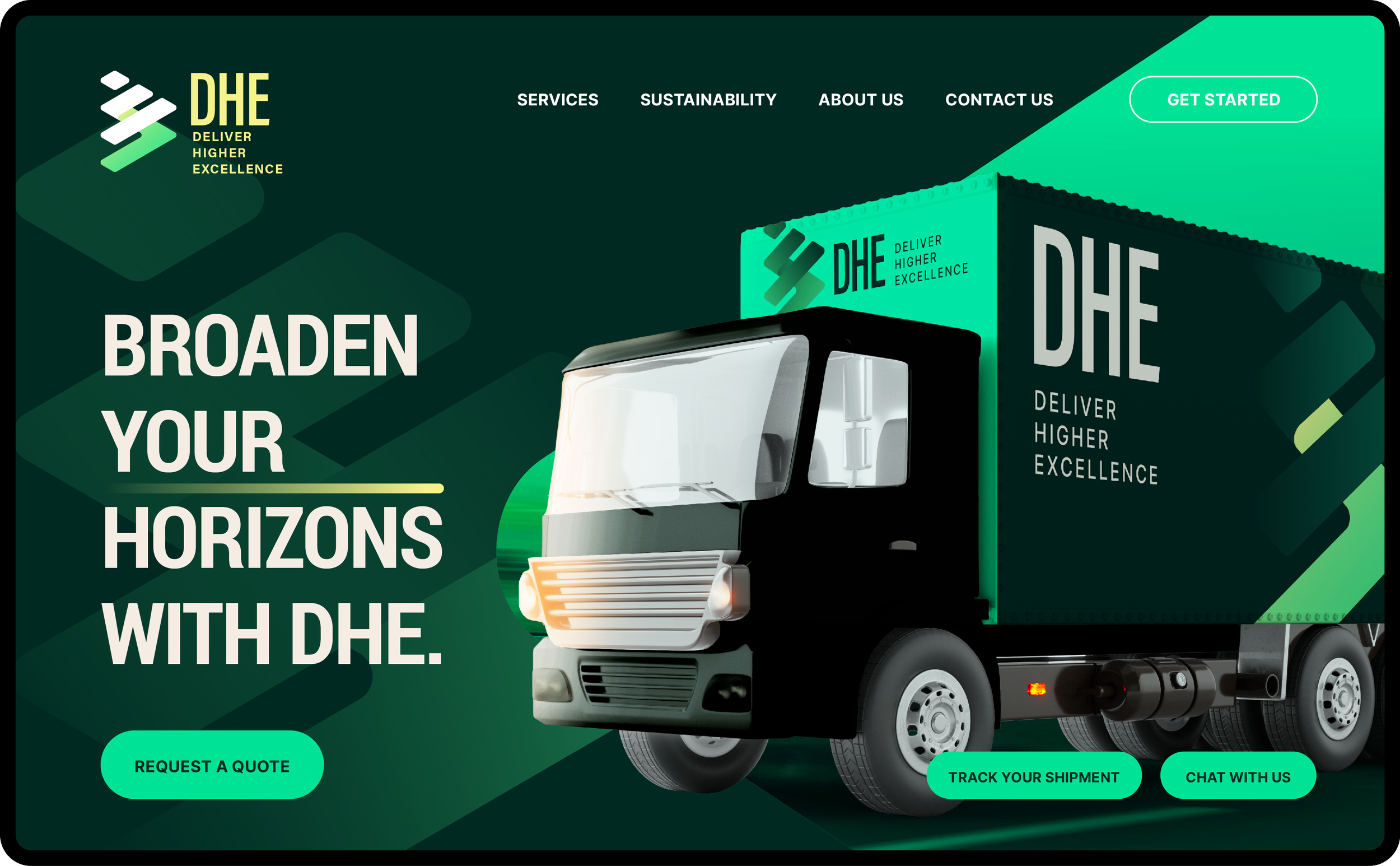
After - Home
Before - Service
After - Service
Before - About Us
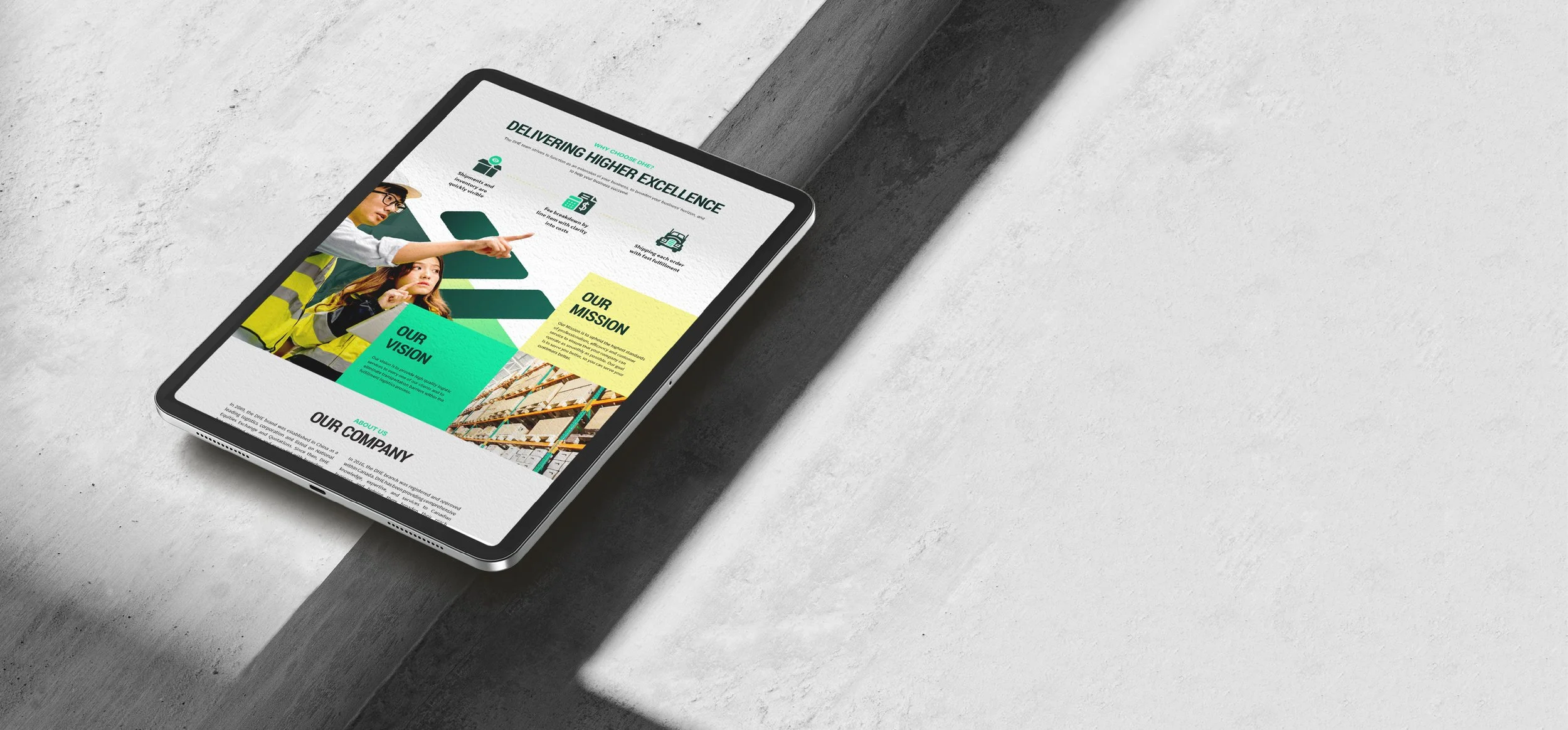
After - About Us
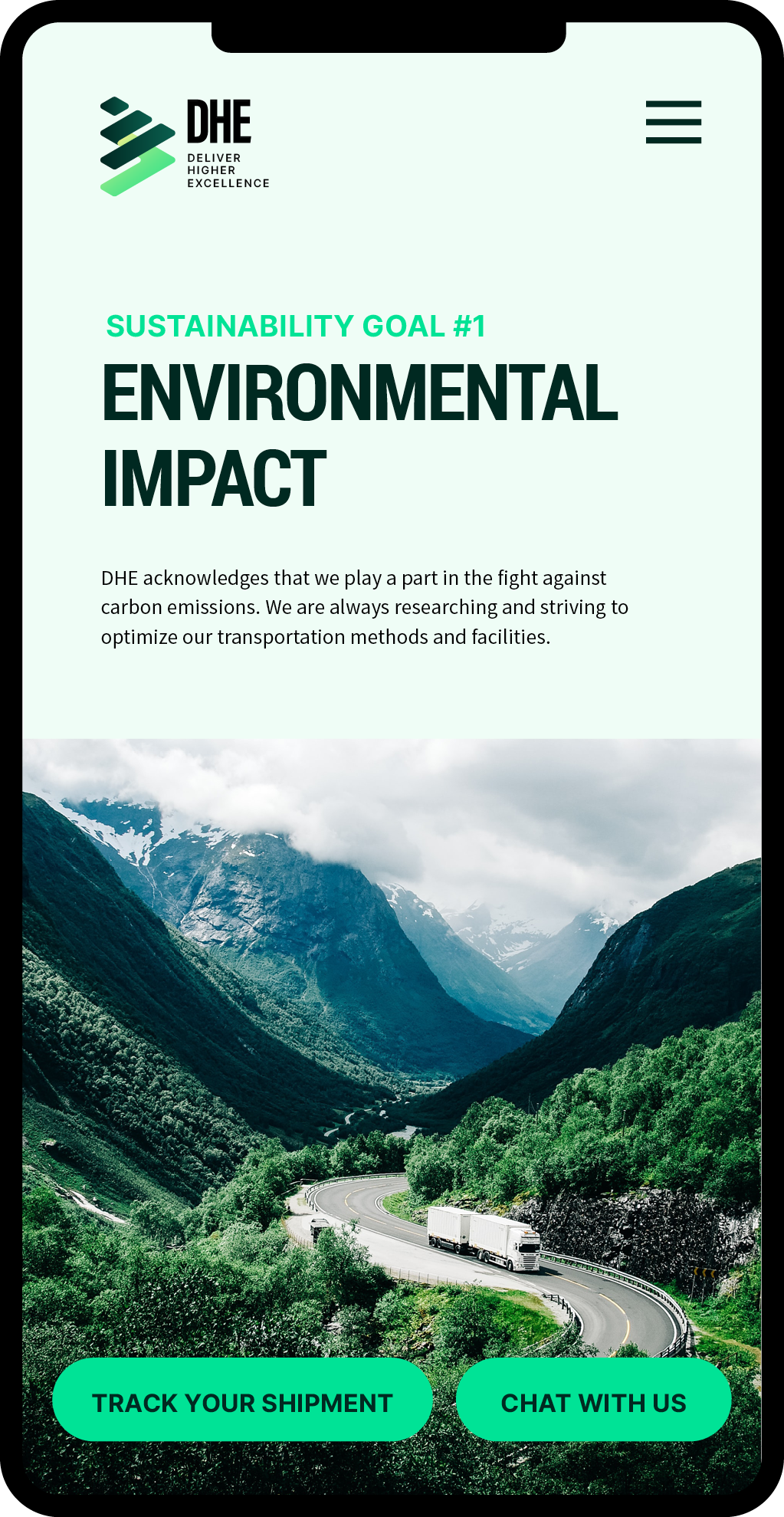
New - Sustainability
Based on clients' feedback, a Sustainability page has been created to better showcase what DHE values.
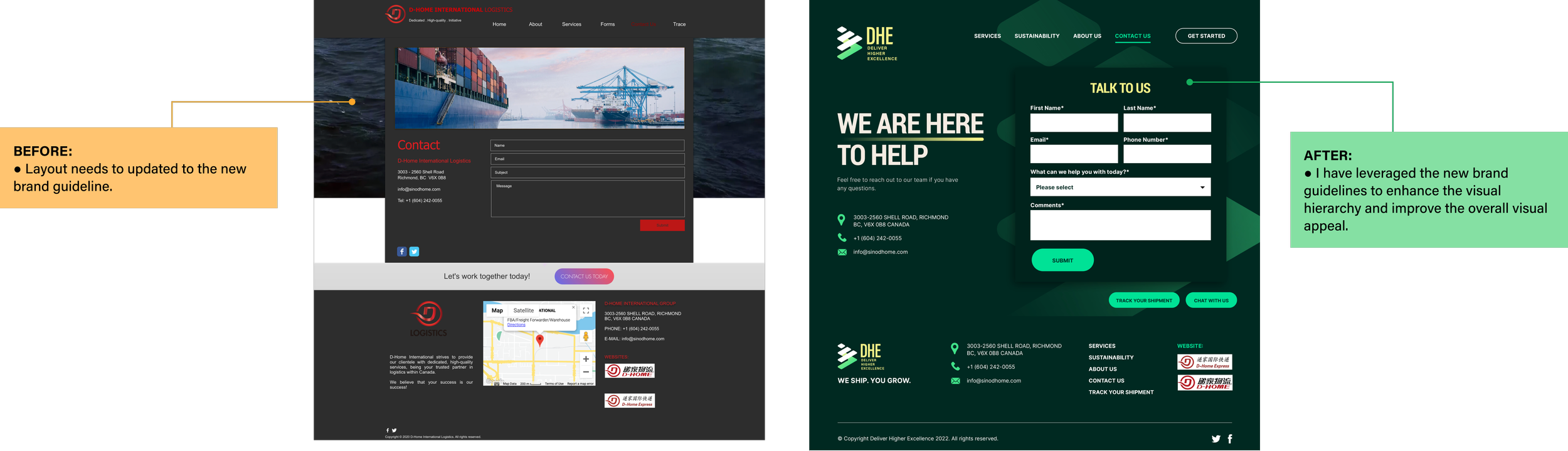
Before - Contact Us
After - Contact Us
Before - Track Shipment
After - Track Shipment
Pain Point:
Due to the collaborative nature of our agency and working on multiple projects, we were not able to conduct a thorough testing as the developers promptly implemented the changes. However, I would like to explore the opportunity to assess the impact of the design changes on their conversion rate in the future.
Find the Deliver Higher Excellence Branding Guideline here.